Optimize images are a vital part of on-page seo strategy. They make the website visually appealing and help you captivate the target audience at the same time. However, the truth is optimize images can do more than just attracting your audience. If you utilize the right tactics, you can improve your search engine rankings through images as well. To do so, however, it is important to perform image SEO so that every image on your website is search engine friendly.
Image SEO is a simple yet crucial process. Many website owners tend to skip this part and therefore, fail to achieve desired results. If you want your website to rank in the top rankings and drive organic traffic, you need to perform SEO image optimization, along with other SEO practices.
In this blog post, we have decided to share deep insight into performing effective image SEO to drive more organic traffic.
Here are the Image SEO Image Optimization Tips
1. Add Right Image Names
Google uses several image metrics, including image name, to figure out what an image is all about. For instance, the image name “black-dell-laptop” is better than “DSC001.jpg” (default name saved by the majority of smartphones).
Now, even though Google’s machine learning has improved quite a bit in the past few years, it still fails when it comes to identifying certain optimize images. This is when Google uses the file name to identify the image.
Therefore, it’s important to add an appropriate image name so that the crawler can easily understand the image context. However, that doesn’t mean that you should stuff the image name with the target keyword. Keep it as informative and as descriptive as possible and try to add keywords naturally.
Here’s an example of how to write the perfect image name.
Correct Image Name: Dell-laptop.
Incorrect Image Name: Dell-Black-Laptop-Notebook-buy-notebook.
2. Add Alt Text for Image Alt Text SEO
Google uses the alt text or alternative text to describe the image. In case the image fails to load, due to some reasons, alt-text appears at the place of the image. Web browsers using screen readers use the alt text to understand the image context. Furthermore, Google also uses alt-text to identify what the image is all about as it cannot read the image like humans.
Therefore, it is important to keep the alt text as descriptive as possible. Basically, you would want the alt text to describe an image so that users, running screen readers to access web pages, as well as, Google understands the context of the image.
Many people tend to keep the alt-text same as the image file name. Even though this is not a bad SEO image practice, it is not recommended. Make sure to craft the perfect alt text for optimize images so that it becomes easier for the crawler to read your images.
Here are a couple of examples of how to write the best alt-text for your images.
<img src=”dell-laptop.jpg” alt=”dell-grey-colored-15.3-inch-laptop”>.
As you can see that the above alt text completely describes the product while the image name gives simple image context.
It is also worth noting that there aren’t any specific guidelines to write the alt-text. However, you should avoid keyword stuffing at every cost. Naturally add the keywords, when possible as keyword stuffing can damage the overall website performance.
3. Pick Suitable File Type
When it comes to images there are three possible file types:
JPEGS.
GIFS.
PNG.
All these three file types vary in size and therefore it is important to pick the most suitable file type. Among these three, JPEGS have comparatively lower file size than the other two. It means that in most of the cases, JPEGS would be the perfect option. However, it is not necessary to stick to them only as in many cases, you would need other two file types as well.
PNG is the perfect file format when we’re talking about line drawings. Similarly, when it comes to moving images, GIFs are the perfect file format. So, it is highly imperative that you pick the right file format, having a lower size so that your website speed does not get affected at all.
If you have been performing SEO for a while now, you must be familiar with the significance of improving website loading speed. Website speed is one of the ranking factors and can impact your search engine rankings in a big way. So, you would not want your web pages to take more than three seconds to load. Images, having larger file size, also increase the overall size of the web page, which eventually slows the loading speed. This is why it is important to use images, having a small image size, so that website loading speed is not affected at all.
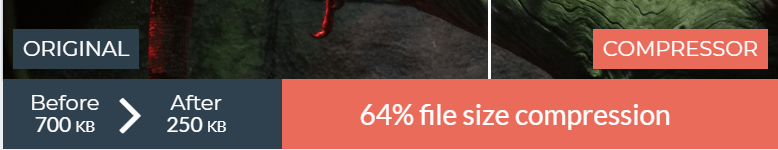
4. Compress Images to Reduce Size
Speaking of image size, you need to compress every image on your website, even if you have picked the right image format. Compressing images can reduce the image size by 50% (if you use the right tools). As a result, you can enhance the overall loading speed of your website.
Here is a list of tools which you can use to compress the images and reduce their file size.
ImageOptim (only for mac).
All these tools are extremely effective while reducing the file size and you can use any of them. If you’re using a Mac, stick to ImageOptim only as it is one of the best image compressor tools for Mac. However, if you’re running Windows, you can use any of the remaining two tools.
5. Add an Image Sitemap
An image sitemap gives detailed information to the user regarding the image itself. Adding an image sitemap can improve the overall website performance as it becomes easier for the crawler to crawl image data. The image sitemap contains several tags, which describe the image in a certain way.
These tags include:
-
- <img:loc> – Describe the image URL.
- <img:caption> – Specify Image Caption.
- <img:geo_location> – Describes the geographic location of the image.
- <img:license> – Specifiy the license URL (in case the image is under license).
Among these four tags, the last two, i.e., geo_location and license tags are optional and it completely depends on the website owner whether to add them or not. However, the remaining two are important and should be a part of your image sitemap.
Now, if you’re running your website on Wordpress, you don’t have worry about generating the image sitemap as Wordpress automatically do this for you. However, you may manually need to add caption tag as it is often skipped by Wordpress in many cases.
As per Google’s guidelines, image sitemap provides additional information about images. For instance, if you do not specify the image_geolocation on your own, Google may never identify it. As a result, it becomes easier for Google to rank your images for the most suitable search queries.
6. Use Vector Graphics
Even though vector graphics aren’t suitable in every case, they should be utilized whenever possible. Apart from being crystal clear, vector graphics have a comparatively smaller size than other image formats. The quality of vector graphics does not get affected by the screen resolution or the fact that how much the user has zoomed in. The pixels remain at their position and therefore, the image doesn’t get distorted even with a full zoom-in.
However, as we said, you can’t always use vectors. They’re the perfect file format for designing website logos. In fact, most of the website logos are designed using vector graphics only. This is the reason why website logos have better clarity than normal images.
It is important to optimize the vector graphics as well. Optimizing vector graphics also includes compressing them to reduce the file size so that they take less time to load.
You can use SVGO, a vector graphics compressing tool, recommended by Google, to compress the vector graphics before uploading. The tool is highly effective and can compress the overall size by 60%.
7. Use Responsive Images
It is a well-known fact that the majority of the audience is accessing website through their mobiles. It means that if your website has a 1080px wide image, it’s going to take more time to load, even if the user is accessing the website on a 720px smartphone.
Again it’s going to take more time for the website to completely load. You can avoid this issue by using responsive images than uploading regular images. All you have to do is use the srcset attribute within the image tag.
Here’s how you can use the srcset attribute.
<img src=”imagename.jpg” srcet=”img1.jpg 1000w, img2.jpg 2000w”>
As you can see that in the above syntax, we have specified two different image names (img1 and img2). Both images have different size and will be displayed during different situations. The browser will automatically pick the most suitable image among these two, based on the current display size. For instance, if you’re accessing the website on a mobile phone, the browser will fetch the “img1” image as it has a smaller size.
8. Lazy Loading for Long Web Pages
Long web pages take quite a time to load completely. To reduce the loading speed, however, you can consider switching to lazy loading. Lazy loading means the web browser will delay the loading process for images which aren’t on the screen right now. It means anything below the fold will be delayed and only on-screen images will be loaded for the moment.
As soon as the user starts scrolling, the coming screen elements will automatically start to load. This is extremely beneficial when we’re talking about really long web pages, having more than 10,000 words. In such instances, if you utilize lazy loading, the website loading speed will improve, encouraging a user to stay on the website for a longer time period.
It is worth noting that lazy loading involves Javascript coding. So, if you’re a non-technical person, without knowledge of Javascript, you may consider hiring professionals. However, if you’re running your website on Wordpress, you can install any of the lazy-loading plugins for Wordpress.
9. Browser Caching
Browser caching stores the image data on user’s web browser. It means that whenever the user will open your website in the future, it will take less time to load the images.
When a user opens a web page for the first time, the browser downloads all the images and store them in a browser, if caching is enabled. Now, whenever the user revisits the website, the browser won’t need to download the images once again and only fetches them from the browser cache. Since there’s no need to download the images, the website loading speed will be reduced.
If you’re a Wordpress user, you can simply install the W3 Total Cache to enable the browser caching.
Adjust Image Size to Match Website Dimensions
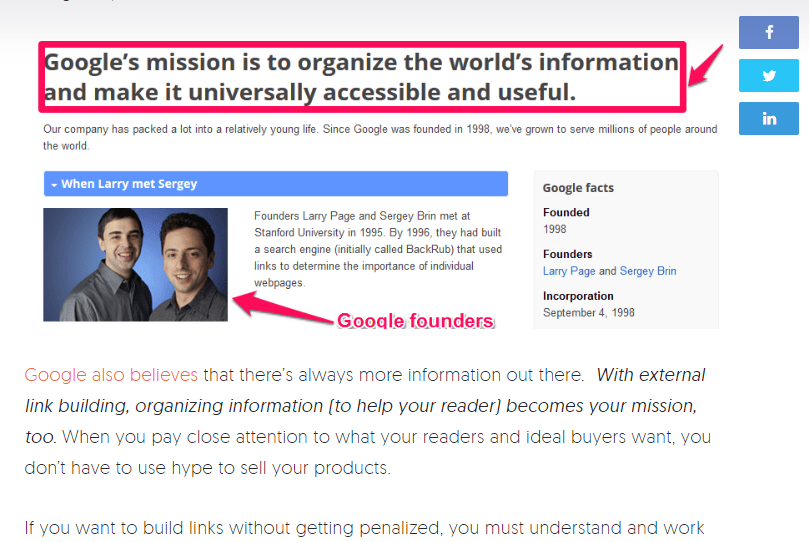
Here’s how Neil Patel’s web page looks like.
As you can see that his image dimensions are in line with the dimensions of the content itself. Not only does it look more appealing, it is also beneficial from image SEOs perspective. You should resize each image on your website by adding a maximum width so that it matches the website dimensions.
Conclusion
Image SEO can do wonders for your website. The above-mentioned tips will help you optimize images on your website so that they easily appear in the search results. While image SEO optimization is an easy process, it involves several critical steps which require professional assistance. So, we recommend hiring a professional team of search engine optimization experts SEO Experts Company India who can do the desired image optimization to improve the overall website performance. Still have a doubt, get in touch with SEO India