Speed is critical not only in soccer but also online. If you run an online business, nothing matters more in terms of speed than how quickly your website loads for users.
The technical performance of a website plays a significant role in SEO, and page speed is one of the most important signals of technical performance in the eyes of Google.
How much does it matter for Google? You can figure it out quickly by considering the fact that you can find an article about “Page Speed” on Google Central published 13 years ago, in July 2009.
You may wonder about different aspects of page loading speed, and you may be confused about them. This post will touch on all those critical factors and related elements.
1. What Exactly is Page Speed?
In layperson’s terms, page speed is the total time a browser takes to request a page and complete the loading by displaying the content on the page to the user.
However, Google describes the page’s speed as
The amount of time taken to display content above the fold.
The proportion of time it takes a browser to the page completely.
There are lots of factors that work in tandem in the background. For instance, coding, image style and size, Java script size, and other factors contribute to page speed. More on these ahead.
2. Page Speed Connection with Rankings and User Experience
Page speed is critical from both the search engine optimization and the conversion and sales point of view.
The reason is simple: Visitors don’t stay on pages that take too long to load. They either bounce off such pages or leave them altogether.
Still not convinced?
Here are 5 statistics related to page speed, SEO, and conversions:
- As per many studies, 1 in 4 visitors will abandon the page if the clicked page takes more than 4 seconds to load.
- Almost 45% of users only revisit a particular webpage if they find it fast.
- More than 50% of customers who experience poor page speed don’t return to do shopping again on those.
- Even a 1-second delay hits the page views number by an 11% drop.
- With a 1-second delay in web page speed, customers’ dissatisfaction goes up by 16%
By reading these stats, you get an idea of the magnitude of the problem at hand if your site is slow.
A slow website will always struggle with ranking, traffic generation, conversions, and delivering customer satisfaction.
As a site owner or professional, you might be thinking about how you can find out how fast or slow your website is in the eyes of Google.
The good news is that Google itself offers a free tool that lets you know your site speed performance for both desktop and mobile. It is “Google PageSpeed Insights.” Let’s discuss it.
3. What is Google PageSpeed Insights (PSI)?
Google PageSpeed Insights provides you with reports on user experience regarding webpage speed on mobile and desktop/laptop devices.
In technical terms, PSI uses lab and field data to produce reports. The report of lab data helps debug issues, and the collected field data captures actual, real-world user experiences.
Here is some technical data-related information about PSI
Field Information
When a user opens a web page in Chrome, the browser logs some actual performance information in the Chrome User Experience Report (CrUX) report. It helps identify issues affecting your site’s real-world user experience.
Lab Data
This historical data shows page speed statistics obtained in a controlled environment on a preselected network and device. It reveals important information that discloses performance issues and gives an overview of solutions to fix them.
The goal of collecting data and seeing lab results is to control external factors and achieve consistent results.
However, field data is based on multiple visitors’ experiences on various devices and network settings and provides a comprehensive overview of page speed in real-world environments.
4. What are the Components of PSI Reports?
Here are the components of PSI reports you need to be aware of:
FCP(First Contentful Paint )
FCP happens when a web browser begins loading the first piece of content or renders the first set of pixels on the user’s screen, indicating that loading has started.
LCP(Largest Contentful Paint )
LCP is complete when the largest asset on a web page, such as a content block or an image, loads completely during loading. Ideally, the LCP stage should be completed within 2.5 seconds of the page-loading process.
FID(First Input Delay )
When a user gives input to start interaction with the browser, the time duration between the input given and the first response of the browser after the input is called FID.
CLS (Commutative layout shift)
Web page elements, such as images and content blocks, may move around unexpectedly during the loading process. It is known as a layout shift. CLS measures the total amount of unexpected layouts that take place during the loading of any web page.
SI (Speed Index)
It measures how quickly the content becomes visible to the user during page load.
TTI(Time to Interactive )
It displays the total time consumed by a webpage to become interactive with the user.
(TBT) Total Blocking Time
It measures the total blocked time for the user from the FCP till the page becomes ready for interaction with the user.
5. How to use Page Speed Insights and understand its report
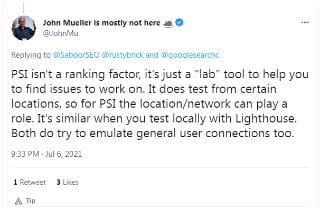
Your PSI reports provide you with a score between 1-100; however, be mindful that the PSI report score is not a ranking factor, but site speed is; it was made clear back in July 2021 on Twitter by John Muller.
So it is a lab tool to help site owners and individuals working on website performance find issues and fix them.
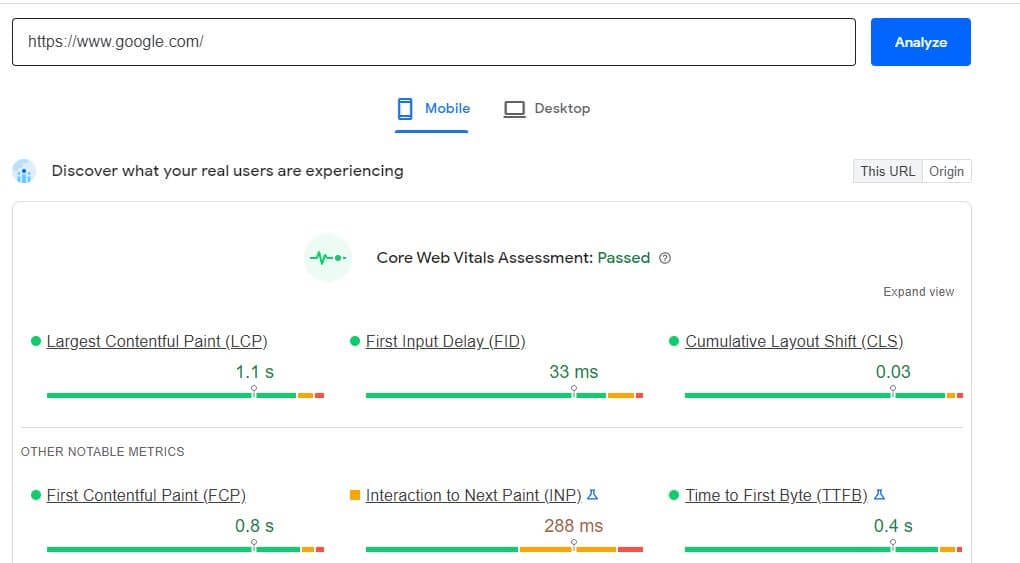
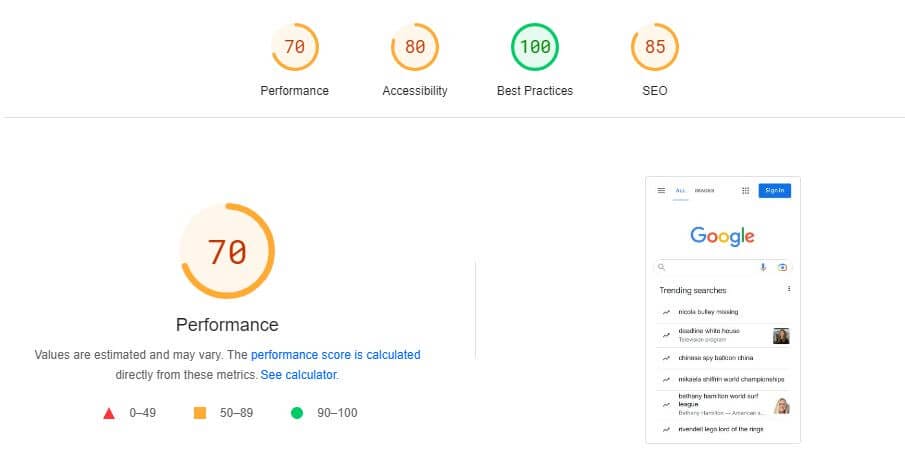
So how do you use PSI? It is simple! Just use the Pages Speed Insight website and enter the web page URLs you want to check. Here is the screenshot of its report when we checked the performance of “www.google.com “
And
Here you can see that it provides a score on 4 counts(out of 100)
- Performance
- Accessibility
- Best Practices
- SEO
There are 3 categories of the PSI score, and you can use them accordingly.
A score between 90-100 is considered a good score.
Any score that lies between 50-89 can be improved.
A score between 1 to 49 is poor.
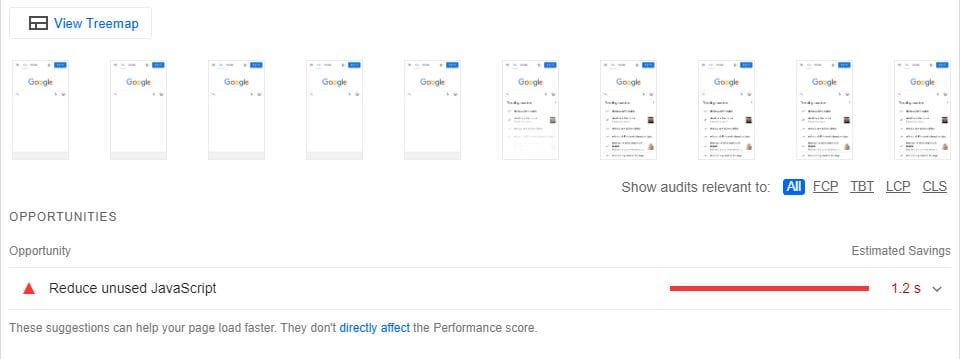
The PSI report not only provides you with the score but also provides you with diagnostic information and opportunities related to improving page speed.
6. Don’t be Obsessed with a 100/100 PSI Score!
Remember, not scoring 100/100 on the page speed insight tool is not a disaster for your site,
Many professionals and website owners may get influenced by the speed scores on PSI and try to aim for 100/100. However, it should not be the end of the road if you struggle with attaining a perfect score.
Finally, this tool provides an overview of your site’s performance issues. Since each site has a unique structure, size, and composition, the results can always vary from test to test and from webpage to webpage belonging to the same site.
The aim should be to optimize speed as much as possible (anything over 80 is considered good), but not to become obsessed with a 100/100 score since this score is not the ranking signal.
7. What are the Ways to Overcome Low Scores on Google Page Speed Insight?
Use Compressed Images and Videos
One of the fundamental steps you can focus on right from the start of your website’s initial development stages is to keep media files compressed to their smallest possible size.
Large media files are an extra burden on your server, and the browser takes more time to load a web page that is not optimized due to the large video and photo sizes.
On Wordpress, you can use the “Imsanity” plugin to compress and resize your web page images. It has a bulk resize feature to resize already-uploaded images on your website. It lets you choose a particular size of the image, too.
Or you can go for Imagnify – to optimize and even convert them to the advanced image format of WebP.
By converting the image files to WebP, your site can have compressed images in small sizes without losing their quality.
For videos, you can check the WordPress plugin library to find a suitable option since video files need to be dealt with individually.
However, the best way to increase engagement using videos is not to keep the video link on the site itself but to embed video content on the page so that users can view the video without leaving the site. Follow this step, but only if your server is sturdy.
Decrease the Number of Redirects
A higher number of redirects can slow your web page since the HTTP request-response cycle takes time to complete whenever a page is redirected.
Your site pages may require some necessary redirects; however, some are unnecessary and duplicated. You can use the ‘Site Analyzer ‘tool to find duplicate and unnecessary redirects and remove them.
Use Updated and Speedy Website Themes
If you are building a website via WordPress, opt for light themes. Keep it updated and use the best practices, such as compression of images and the modern standards and minification of CSS, to develop a speedy and flawless website.
Solve Cache Issues on Your Site
Cache issues can make your site load slower on the user side. By temporarily storing the website data on the computer’s hard disk or the internal storage of a mobile phone, the browser becomes quicker in terms of loading the page before the user.
LiteSpeed Cache is a recommended plugin for website speed acceleration in Wordpress. It offers an exclusive server-level cache and many other optimization features.
Minification of CSS
Just like image and video file sizes, coding, markups, and programming scripts on your website can affect the loading time. You can eliminate the extra codes from the CSS source files to reduce file size without changing how they perform on the browser. Smaller code files consume fewer resources to fetch and download by the browser.
Moreover, you may desire to minify CSS codes and scripts without learning to code. It is possible. Many online sites do it for free. One such site is “Toptal,” which you can use and is super easy to use. Just copy the code, paste it into the input window, and hit minify. You will get the minified version of your pasted CSS code within a few seconds.
Consider Delivering Animated Content via Video Files.
GIFs are the most popular form of animation on web pages. However, since GIFs tend to be larger in size, they can slow down the page rendering speed of the website. Therefore, website developers should opt for WebM or MPEG4 video formats to deliver animation on the web pages.
Reduce Server Response Time (TTFB)
You may see a recommendation to decrease the initial server response time in the PSI test. It is a crucial recommendation since the initial server response time affects the LCP (largest contentful paint,
TTFB stands for Time to First Byte. It is one of the base measurements used to calculate web server and connection setup times in both field and lab environments.
By reducing TTFB, you can increase the speed of any web page since the reduced time will mean the browser can create a connection to the respective server faster and download the page element quicker.
Some of the practices that reduce server response time (TTFB) include:
- Go for a website server host whose physical location is near your place.
- Use caching to improve load time.
- Reduce the CSS, JS, and HTML files using Gzip compression
- You can optimize database queries to improve indexing,
- Reduce HTTP requests to a minimum level
- Use a ‘Content Delivery Network’ that allows users to download data from the websites they visit using one of the closest network nodes from the nearest physical server. It improves page loading and helps with offering a better user experience.
Impart Lazy Loading in Web Pages
Lazy loading, also known as deferring offscreen images, is a practice in which browsers only load images visible in the user’s viewport. Without it, the browser loads unnecessary images, affecting Google Page Speed Insight scores and slowing down the website.
Lazy loading is certainly one of the best practices to boost web page loading speed. There are many ways to implement it, such as native lazy loading using Javascript. However, you can also implement it via CMS plugins (for WordPress and other CMS). One recommendation for such a plugin is WP Rocket.
Use Asynchronous Loading and Deferred Loading Methods for Javascript
You can increase your website speed using both asynchronous and deferred loading methods.
Asynchronous loading refers to rendering where multiple JavaScript elements load simultaneously.
Under deferred loading, HTML loads first on your visitors’ browsers before JavaScript or any other scripting is performed. However, you may need professionals to carry out these technical steps.
8. Your Best Bet for Increasing Page Speed is to Hire an SEO Agency!
This post touches on various aspects of website speed and explains why you cannot ignore this factor. A slow website has a higher chance of getting a lower rank, but optimum page speed adds to the overall SEO value of your website before Google.
And you must remember that page speed issues negatively affect the click-through rate and customer experience.
Given how much your website’s loading speed affects your success chances, it is highly recommended that you hire a professional SEO company like ours (SEO Experts Company India) to analyze your site thoroughly.
You will have less stress about your site losing speed, and the hired company can also debug another technical issue on your site that will help it reach ideal technical SEO standards, where it ideally needs to be.
9. Final thoughts on PageSpeed Insight
As explained, speed is a critical factor for online businesses; however, it is one of the significant aspects of your online business that you can control.
For example, if you create content, you cannot be sure if it will rank. If you develop and implement a strategy to beat the competition using PPC, there is always a chance of failing. But, with the proper practices, you can certainly; improve your page speed.
You can find many proven methods in this blog to optimize website loading speed and create a better user experience. And in the end, hiring professionals is a wise choice since the process is complex and covers many technical aspects.
10. Frequently asked questions
Is achieving a 100/100 score on Google Page Speed Insight possible? Is it necessary?
Yes, achieving the perfect score on Google PageSpeed Insights is possible, but whether you need the 100/100 score is debatable.
Any score over 80 is considered good, and anything higher than that is better. You try to optimize web pages as much as possible; however, being obsessed with a 100/100 score is not recommended.
Is the Google Page Speed Insights score a factor for achieving Google ranking?
No, the score you achieve on the PSI is not a ranking factor, but website loading speed is one of the ranking signals. The main aim of the PSI is to give you detailed information on how your webpage performs in terms of the page loading that a user experiences. It assists you in determining whether your page speed is slow and provides an overview of issues.
How does website loading speed contribute to the “user experience”?
Users tend to bounce off to other sites if your site’s pages don’t load quickly. They prefer to avoid returning to sites offering a slow site-loading experience.
Consider the following two figures:
- About 30% of site visitors bounce off or abandon a clicked web page if the page loading is delayed by 3 seconds.
- As a business, you can lose about 4% of your conversions with a slight delay of even 1 second in your site’s page loading speed.
Therefore, page speed is essential for delivering a quality user experience online.
Which are the top 5 ways to make a site fast?
Here are the top 5 ways to make your site load quickly
- Use small-size images and adopt the modern image file types to upload photos on your site.
- Embed video to video broadcasting sites.
- Minify yoyur CSS file .
- Decrease the number of redirects.
- Choose a faster website Theme and keep them updated.
Do you offer solutions to increase website speed and resolve website technical issues?
As a decade-old SEO Experts company, we provide comprehensive technical SEO solutions. Speed optimization is an integral part of technical SEO. You can certainly contact our representative to get your website audited and access reliable and time-tested solutions to optimize your site.