The H1 tag is a crucial part of on-page seo optimization. It contains the title of the page which is displayed at the top of the content. If you have been scrutinizing the web to find effective web page optimization techniques, you must have come across H1 tags and the need to optimize them. Performing H1 tags SEO can make your web pages more appealing and also improve your search engine rankings.
However, it is important that you follow the right techniques while optimizing the H1 tags. Here are some of the effective techniques to optimize H1 tag make your web pages SEO-friendly.
What is the H1 Tag?
The H1 tag is a part of HTML heading tags. As you may know, web pages are displayed using HTML tags in the web browser. There are several HTML tags which are combined together to display different web page elements. Heading tags are the HTML tags which are used to display headings on the web page.
It means that words written within the heading tag will be highlighted separately, making your website content easy to understand. The H1 tag leads the family of heading tags and content written within the H1 tag has the largest size.
Each heading tag after it has a comparatively smaller size and used to display different types of headings on the web page. The H1 tag contains the main title of the web page. Each web page should have only one H1 tag and multiple H2, H3, tags.
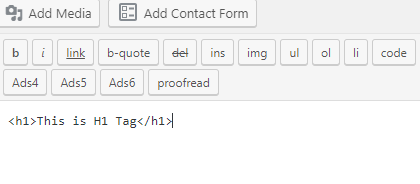
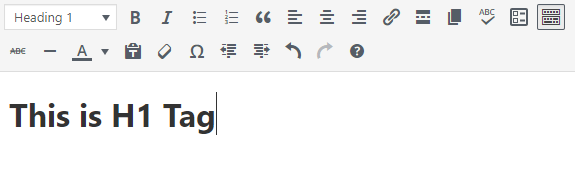
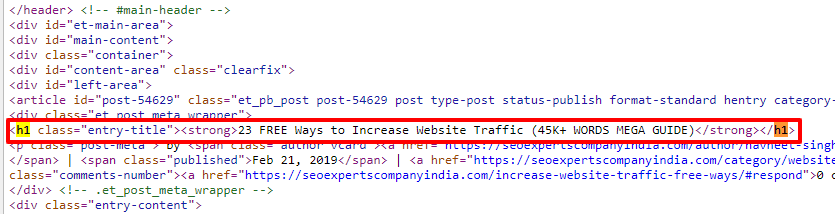
The above snippet is the source-code for H1 tag. Here’s how the content written within the tag will appear on the website.
As you can see that the text is highlighted to stand out from the rest of the content.
Similarly, the h2 and h3 tags are used to display headings and subheadings on the web page. As soon as you start to move down the hierarchy, the size of the text gradually starts to decrease. It means that the h3 tag has a smaller size than the h2 tag.
The Importance of Heading Tags
So, why it is important to add heading tags to your web pages? By adding heading tags, you can divide your web page content into proper segments. As a result, it becomes easier for both the search engine as well as the user to navigate through your web page. The content on your web pages becomes easier to understand and the overall page looks more appealing as well.
As you might know, the search engine crawler uses different key signals to understand the content on your web page and index them accordingly. The heading tags are one such element which helps the search engine understand the overall context of your web page.
It means that by adding your target keyword into the heading tags, you can make your web pages relevant to a certain search engine query. This is the reason why it’s always recommended to add dedicated heading tags to each web page.
How H1 Tag is Different From Other Heading Tags?
It’s a well-known fact that the h1 tag is different from the rest of the heading tags. While other heading tags are used to display headings and subheadings to the web page, the H1 tag is used to display the main title of the web page. As we mentioned earlier, each web page should have only one H1 tag while there can be ‘n’ number of H2 and h3 tags.
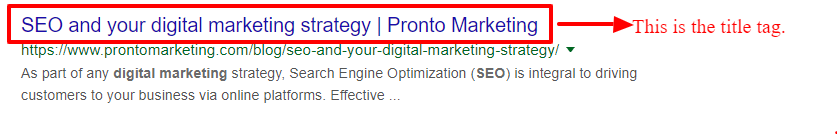
It is important to know that the H1 tag is different from the <title> tag. The title tag is a part of the <header> tag and contains the page title. However, this title is displayed in the SERP and not on the page itself.
The h1 tag, on the other hand, is displayed at the top of the web page. Of course, you can set the title tag and the h1 tag as the same, but that doesn’t mean that they should always be the same.
How to Optimize the H1 Tag for SEO?
Now, that you are familiar with the h1 tags, its time to take a look at the best h1 tag SEO practices to make your web pages SEO-friendly.
H1 Tag Can or Cannot Be Similar to Your Title Tag
As we mentioned earlier, you can set the H1 tag same like your H1 tag. Even though many people claim it, having the same title and H1 tag is not an SEO mistake and does not harm your website in any way.
However, it is important to make your title tag a bit more descriptive, especially if you have kept the H1 tag extremely simple. The title is the first thing a user notices on the SERP. To make things clear and help the user understand what your page is all about, you must keep the title as informative and as appealing as possible.
Add Keywords to the H1 Tag
The search engine reads the H1 tag to understand the overall context of your web page. Therefore, it is important to infuse your target keyword into the H1 tag. The same approach is recommended for the title tag as well. Both of them help the crawler to understand what your page is all about.
However, being a website owner, it’s your responsibility to make it easy for the crawler to navigate through your website. So, make sure to add your target keyword to the H1 tag. While it’s important to optimize the H1 tag with the target keyword, you must avoid keyword stuffing at every cost.
When the H1 tag is unnecessarily stuffed with the keywords, Google gets a bad signal about your website, which may lower your overall search engine rankings. Keyword stuffing is a thing of the past and must be avoided as per recommended SEO H1 tag guidelines.
Keep the H1 Tag Concise and Informative
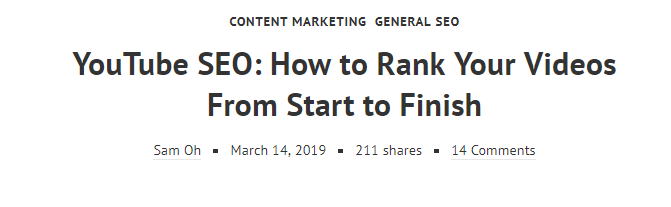
Long headings damage the content readability. The H1 tag on your website must be concise but descriptive. Even though there isn’t any specified word length to write the H1 tag, you must ensure that the length does not exceed 60 characters.
Take a look at the following example.
This is one of the recent posts, published by Ahrefs blog, which talks about ways to rank your videos on Youtube. As you can see that the title length is below 65 characters but it is extremely appealing to the user and is more likely to encourage the reader to continue reading.
Always Keep the H1 Tag Visible to the User
Many website themes tend to automatically hide the H1 tags from users. Since the main purpose of the heading tag is to give the user a hint about the web page, it is not a good SEO practice to hide it from the user. Make sure that the H1 tag on each web page of your website is visible to the user all the time.
To do so, right-click on any of the web pages and click on the View Page Source tab. Search the source code with “H1”. Now, make sure that the text written between the H1 tag appears on your web page.
Maintain a Proper Hierarchy of Heading Tags
While adding content to your web pages, you’re likely to insert several heading tags. However, while doing so, make sure to maintain a proper hierarchy to make your website content SEO-friendly. It means that your web page should always start with the H1 tag and every other heading tag should follow afterward.
Maintaining a hierarchical order not only helps the search engine to understand the context in a better way, but it also makes your web pages more captivating and user-friendly. Such content encourages the user to spend more time on the website and continue reading the content.
Keep the H1 Tag Count to One for Each Web Page
If you want to improve your search engine rankings and increase organic traffic to your website, you must follow the right H1 tag SEO practices. One such practice is to add only one H1 tag on a web page.
Think of your web page like a book. Every book is supposed to have only one book title. Similarly, each web page on your website must have only one H1 tag. Like a book, having multiple titles will complicate things for both the reader as well as the search engine.
Write Appealing H1 Tags
The main purpose of adding the H1 tag is to help the search engine and the reader understand the context. While you can add keywords to optimize the heading for the search engine, you should focus on meeting user expectations too.
A well-thought and appealing H1 tag will encourage the user to continue reading the post while a boring title will make the user click the back button and look for another option. This increases your bounce rate and lowers the search engine rankings at the same time. Therefore, it is important to write appealing H1 tags which match the user intent.
Wrapping Things Up
These are a few of the techniques via which you can optimize the H1 tag to attain better search engine rankings. However, you cannot win the game simply by optimizing the H1 tag only. Consider H1 tags as the tip of the iceberg, i.e. SEO, only.
To improve your organic rankings, you need to put in your time and efforts to make your website search engine friendly. If you’re new to the world of SEO, consider hiring professional Indian SEO Experts for top notch seo services from SEO Experts Company India, the Best SEO Company from India who are familiar with the right optimization tactics to achieve desired results.